Filed Under branding
Designing with Intention – Creating A Brand’s Visual Identity
What Goes Into Creating a Brand’s Visual Identity At Ivio?
Your brand is so much more than just a pretty logo, a few nice fonts, and a handful of pleasing colors. At Ivio, our design process is rooted in strategic visual storytelling.
We take the heart and soul of your business and translate that into a visual language that not only looks beautiful, but resonates with your audience too.
We trust our process and focus on what matters, which is why we don’t limit our work to a set number of design rounds. We’re confident that we can create the perfect brand for you, and we’re only happy when you feel completely in love with your new brand identity.
We have a reason for every design decision, even down to the smallest detail. We’ll never create anything arbitrary or trivial, or for the sake of aesthetics alone. We believe branding should be beautiful and purposeful.
So, what all goes into the creative process around designing your brand identity?
We’re glad you asked. What follows are core considerations that go into brand identity.
Logo Design
Logotype
The heart of your visual brand is your logo, which will consist of an effective logotype.
Logotype: a single piece of type that prints a logo or emblem.
We’re typography nerds and search high and low for typefaces that convey your message in the best way. More often than not, we customize your logotype with subtle design decisions that drive home specific themes, qualities, and messages in a symbolic way.
For this particular logo, we customized this bold, strong type with an angled A. The angle brings the eye up and to the right, which symbolizes momentum and success — important themes for the client — while also creating an aesthetically pleasing and dynamic appearance.
Logomark
Oftentimes, your logotype will be paired with a logomark. This is typically a symbol, an emblem, or an icon for your brand. When designing your logomark, we like to take into consideration specific symbols that mean something to your brand or tell your brand’s story accurately.
Sometimes a logomark is derived directly from your logotype by taking certain elements from your typography to create a condensed, iconic version of your logotype.
Logo Variations
A successful logo is one that works in every situation, whether it’s on your website, your social media icons, or printed on stationary. Because of space, size, and color limitations, your logo needs variations that work for every situation.
Every great logo is versatile and can be condensed, but remains iconic and recognizable in every state.
This client’s logo remains strong and recognizable in each version.
Don’t worry about knowing when to use which logo. We cover that in our usage guides, where we’ll let you know the hierarchy of logos, and which situations require which variation.
For example, since your Facebook page already has your full brand name next to your photo, you can use your brand’s icon logo rather than your full logo. Your brand’s icon will also likely fit better into their square image format than your full logo would.
Brand Elements
Patterns, Shapes, and Artistic Elements
Brand elements are visual and artistic touches that add interest to your branded pieces and tie together the elements of your logo with your other brand touchpoints. These elements help create a cohesive look and feel while strengthening brand recognition.
These brand elements can be anything from hand-drawn icons, paint splatters, shapes, textures, and more. These brand elements are often derived from visual elements of the logo or logotype.
Sensory Elements
Your branded elements can also be a bit more abstract, like the animations on your website. Are the elements and transitions slow and smooth, or quick and bold? Do they slide in and bounce, or fade into sight? These movements portray certain characteristics and evoke certain reactions. These are the details we think about when approaching each way your brand is experienced.

If your brand is experienced physically — like a restaurant or store — branded elements could even include signature scents or curated playlists.
Typography
Typography is an important component of your visual brand. Your audience will experience your brand through written type on a screen or on paper, making it one of the most common ways your brand will be experienced.
Typography: the style and appearance of printed matter.
Type is complicated, intricate, and evocative, which is why we take the utmost care in choosing typefaces/fonts for your brand.
Types of Fonts & Their Characteristics
Serifs
- Trustworthy, scholarly, credible, informative, sophisticated
Sans-serifs
- Modern, clean, approachable, geometric
Display Fonts
- Unique, intriguing, artistic, but shouldn’t be used as main text
Handwritten & Scripts
- Personal and decorative, should be used sparingly as accent text
Our client, Lizy Hoeffer, uses handwritten typography in her brand to make her website feel friendly, approachable, and personable.
Font Treatments
In addition to the actual typeface itself, the styling or treatment of the typeface can dramatically change the look and feel of your typography.
UPPERCASE
- Confident, bold, and professional
lowercase
- Friendly and approachable
L e t t e r – s p a c i n g
- More spacing between letters = airy, modern, “cool,” less heavy
Weight
- The thicker the weight, the more confident and bold type feels. Lighter weights tend to feel airy, wispy, elegant, and approachable.
Hierarchy and Usage Guide
Creating well-balanced typography pairings is essential to creating an aesthetically pleasing typographical experience. For example, if we select a bold, blocky sans serif typeface for the headings, we might balance that out with a lighter serif typeface for secondary headings.
Other rules of thumb include:
- Main paragraph fonts should be very legible
- Using accent fonts sparingly to avoid busy-ness
- No more than 3 different typeface families to avoid a cluttered look
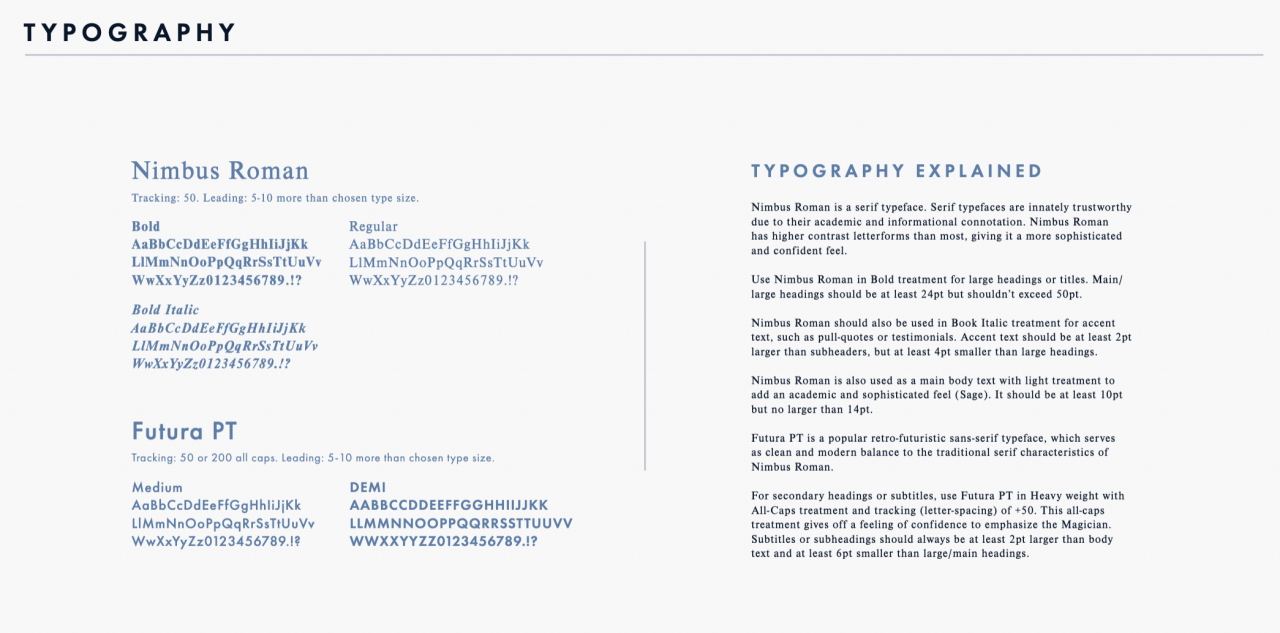
Typography can be confusing to people other than type nerds like us. That’s why we include a detailed usage guide for your typography, including:
- The order in which you use the fonts (headings, secondary headings, etc.)
- Size guidelines
- Text treatment instructions
Pictured below is a small sample from an Ivio client’s typography usage guide.

Color Palette
Colors have the ability to evoke feelings and message certain characteristics, making them a powerful branding tool. For example, pastel colors are soothing and relaxing, while bright orange is loud, exciting, and energizing.
Colors can also be symbolic.
Green = money or nature
Blue = water or sky
Yellow = sunshine
When we approach curating your color palette, we often tie colors in with your brand’s archetypal characteristics.
Bold colors = Hero or Explorer

Fun and colorful = Jester

Muted cool tones or pastels = Sage or Caregiver

Rich, dark, contrasty colors = Magician or Ruler

Our Color Palette Approach
The key to a well-rounded color palette is balance. We group the colors of your brand into three categories:
Main Colors
- These are often the colors used in your logo. They will also be the most used colors in your website and collateral.
Accent Colors
- These are your “pop” colors. Typically we pick only one or two of these, since they are to be used sparingly.
Brand Neutrals
- These are typically the colors for your main text, or your background colors. Most often, they’re variations of black and white along with light, neutral shades of your other brand colors.
We, of course, always provide a usage guide along with your color palette. This includes:
- Guidance on main headings, secondary headings, accent text, main typography colors
- Which should be used for website backgrounds, like the main background or the footer color
Photography
We live in a highly-visual world. The photographic content you use on your website and social media send a message within seconds, and should be either carefully selected, or created from scratch with brand intention. There are a lot of things we consider when choosing or creating “on-brand” photography.
Content of the Photos
- The content of your images convey a message immediately. Should images include nature landscapes, or cityscapes? Should they include people? If your photos include people, do they include faces? For example, an Everyman brand wants you to feel welcome, therefore, a common strategy of Everyman photography is not showing faces so that people can see themselves in the photo.
Perspective
- Photos of people taken from slightly lower give a “larger than life” feeling, perfect for a Hero brand.
Poses
- People smiling with open body language are inviting and warm, while someone wearing a soft smile with crossed arms is more confident and “elite” feeling.
Colors & Qualities
- Colors, lighting, and contrast also affect the feeling of a photograph. High contrast photos with bright colors would work well for the Hero or Explorer Brand, while soft lighting and muted would work well for a Caregiver brand.
- We also consider the presence of your brand’s colors in the photos. If your brand’s main color is red, for example, we might choose or create images that include pops of red to add brand consistency to your social media feed or website. We can even create your own filters for photos that purposefully bring out your brand colors.
Your brand deserves so much more than just a pretty face. Your visual brand should not only wow your audience, it should strike a chord within them. The details matter, and our design process makes sure that every experience with your brand is designed beautifully with strategic intention.
We’re here to help you with your brand — schedule a call to explore the endless creative possibilities we can bring to life for you.