Filed Under Uncategorized
Ivio’s Favorite Ways To Present Website Designs
Presenting flat designs of a website to clients can be difficult to navigate. It’s not always easy to convey what the finished product will look and feel like to a client who’s never gone through the web design process before. As a designer, I’ve tried so many different methods for presenting my website designs. While my research is ongoing, I’ve found that the time and tools used to present a design vary depending on the client’s needs and budget. To help you present your next designs, I’m sharing my favorite methods that meet those guidelines and impress our clients.
Disclaimer: this article is targeted at Mac OS X users.

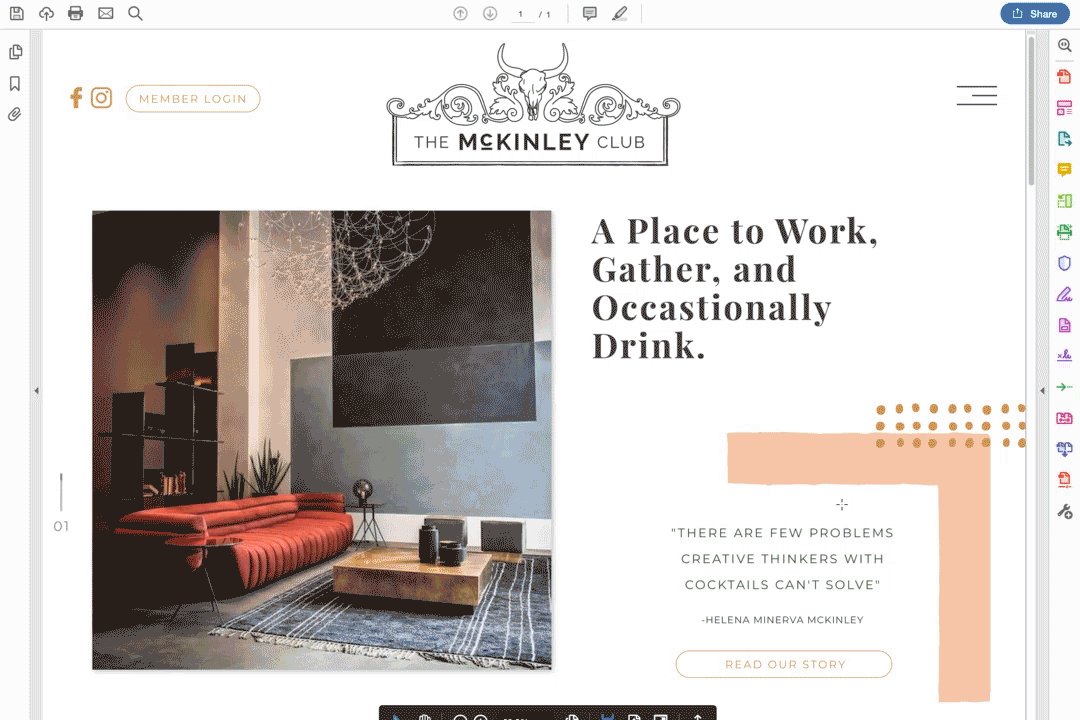
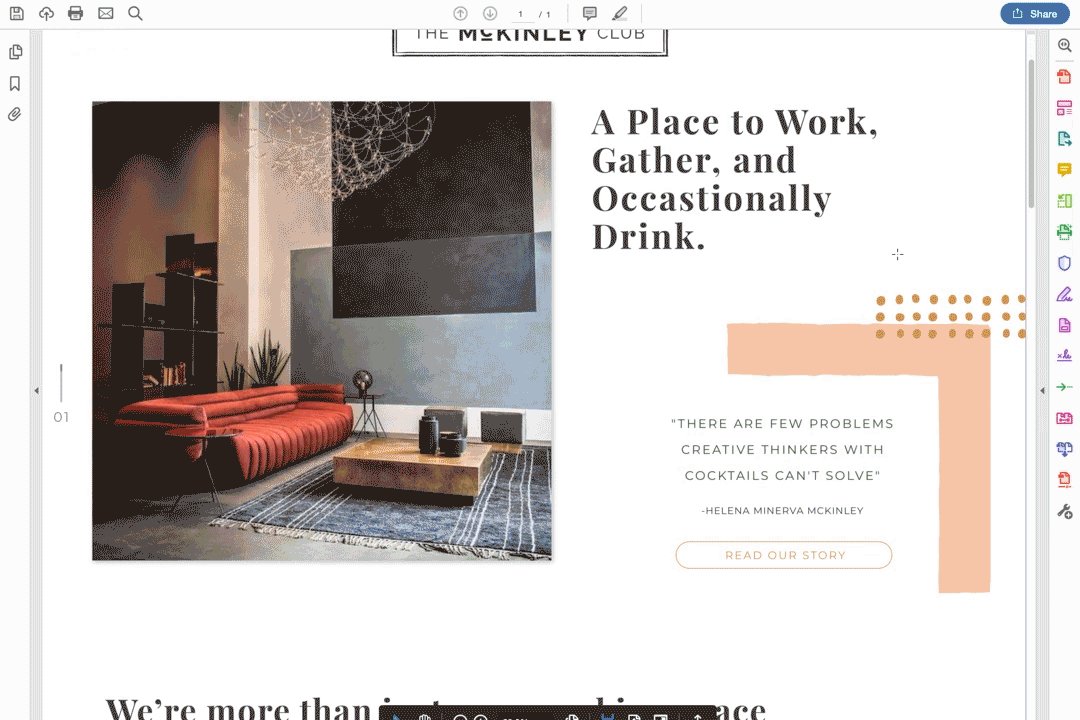
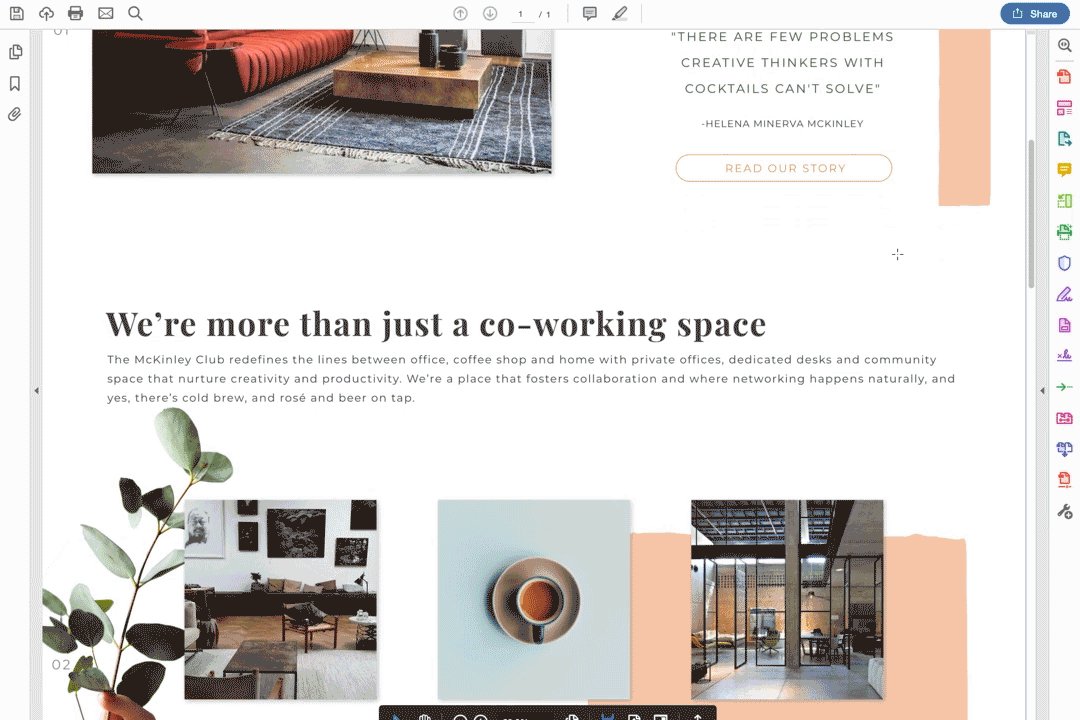
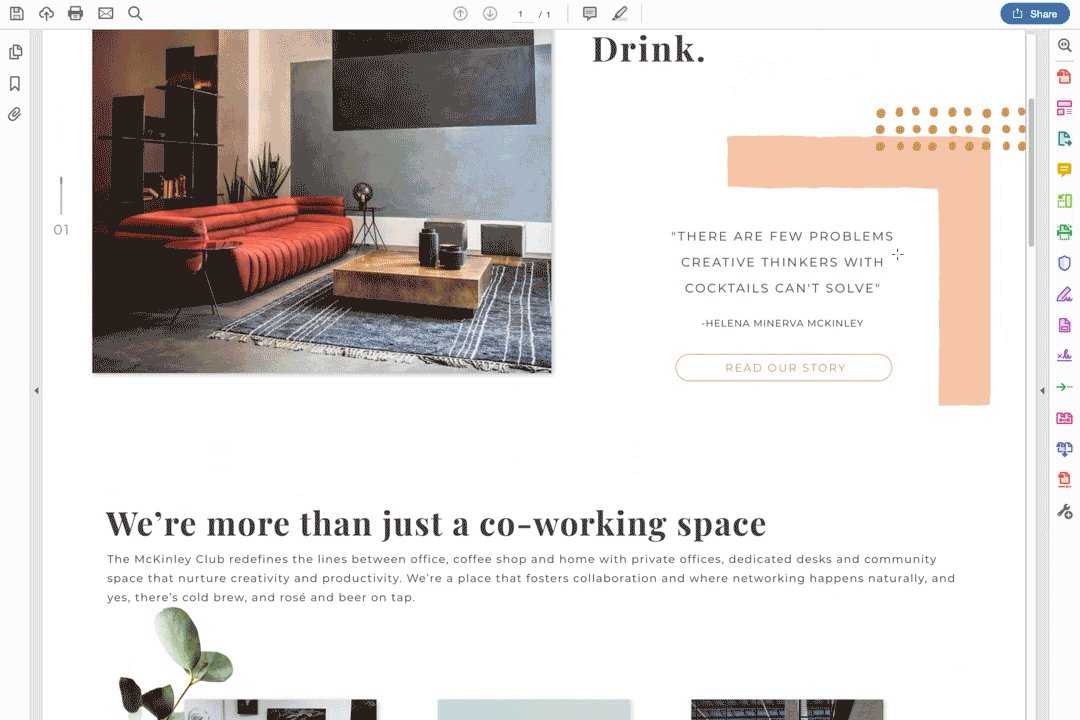
Adobe Acrobat (PDF)
A PDF of a flat design is perfect for a client with a small budget and website. I love to use this method when designing things like simple landing pages and other small sites with 1-3 pages. When a site doesn’t need a bunch of animations and loading effects to convey its message, our team relies on sending and presenting PDFs to clients.
PDFs are also great for small changes to the design. For example, when a client asks to see a different image used in the header section of a page, I typically just mock up a few different images into the design and send the options over in a PDF. No matter what method you choose to present your design with, you can always go back to a PDF to show the client small changes.
Pros:
- It’s the easiest method
- It takes the least amount of time
- It’s great for small design changes
Cons:
- The clients can’t view the design in a web browser
- Clients can’t click on buttons or links
- Clients don’t get the feel of how the site will function
- No animations of hover states

![]()
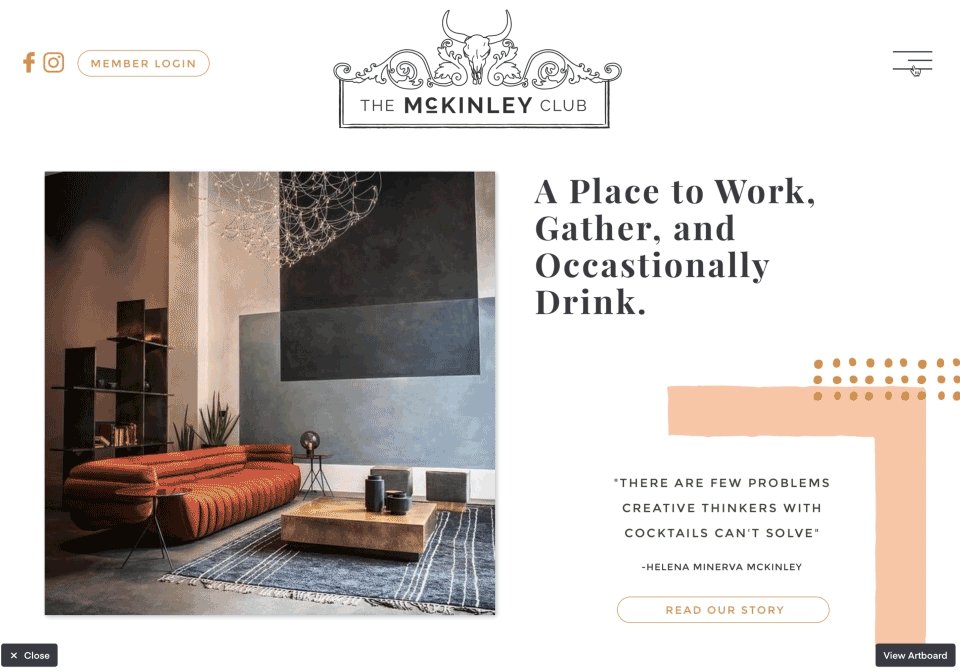
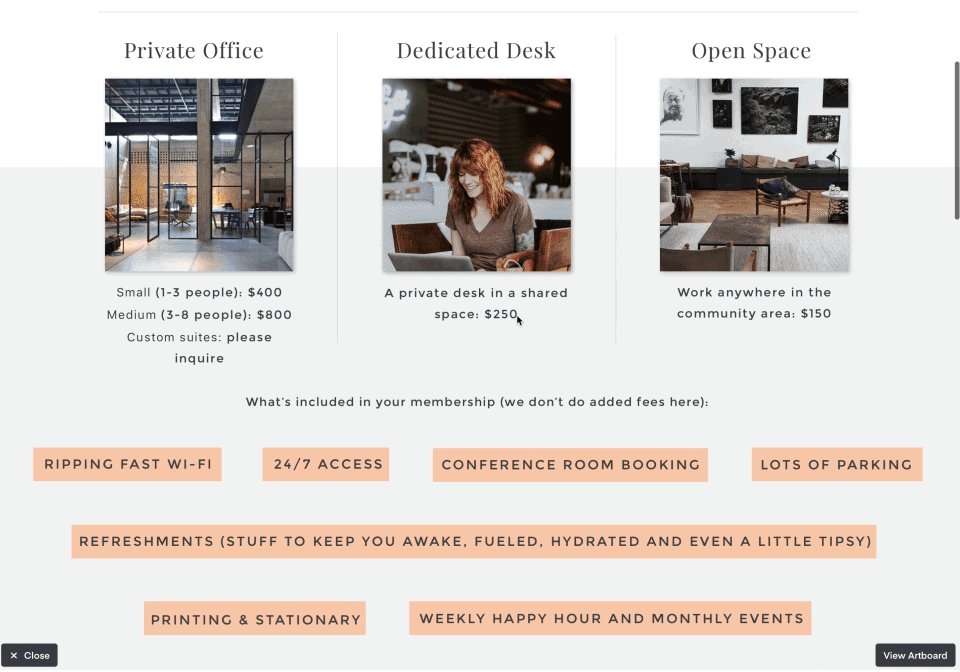
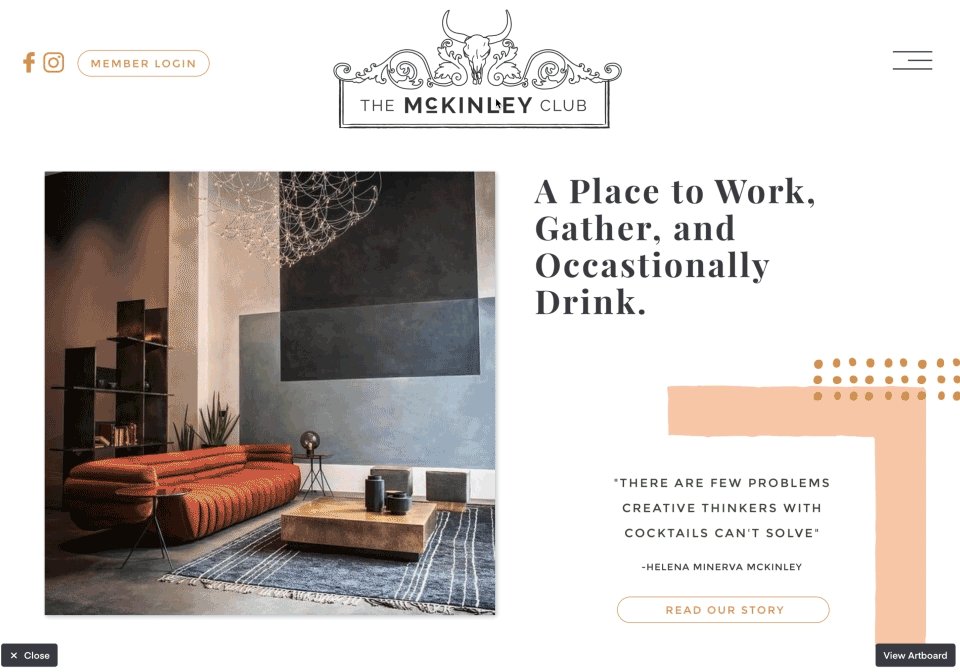
Sketch Prototyping
I design all of our websites and web applications in Sketch app, so creating a prototype right in the design is a really simple way to impress our clients. If you already have a Sketch subscription, you should be using this tool.
Sketch makes it so easy to link layers to other pages in the design, and everything links when the user is in preview mode. So if you open the prototype and click, “About Us”, you will be taken to that page. It’s as simple as that!
What’s also great about Sketch Prototyping is that it’s easy for your clients to use as well. All you have to do is share the link of the prototype with them. Your client can then click on the link and then a fully functioning preview of their website will open in their web browser. Then they can interact with the design and understand the user experience.
This method is great for clients who want to get a more accurate look and feel for what their developed site will be like. It allows clients to click around from page to page and to actually see the design in a web browser, almost as though they’re looking at a fully coded out website.
Pros:
- Easy to put together
- Takes only a few minutes to create and to share
- Clients can view the design in a web browser
- Clients can click on buttons and links
- Clients get a feel for how the site will function
- Good for sites with a lot of pages
- Great for picky clients
- Easy to send and use
- Can be viewed on your phone using Sketch Mirror
Cons:
- No hover states
- No Dropdowns
- Limited animations

Here’s more information on Sketch Prototyping: https://sketchapp.com/docs/prototyping/

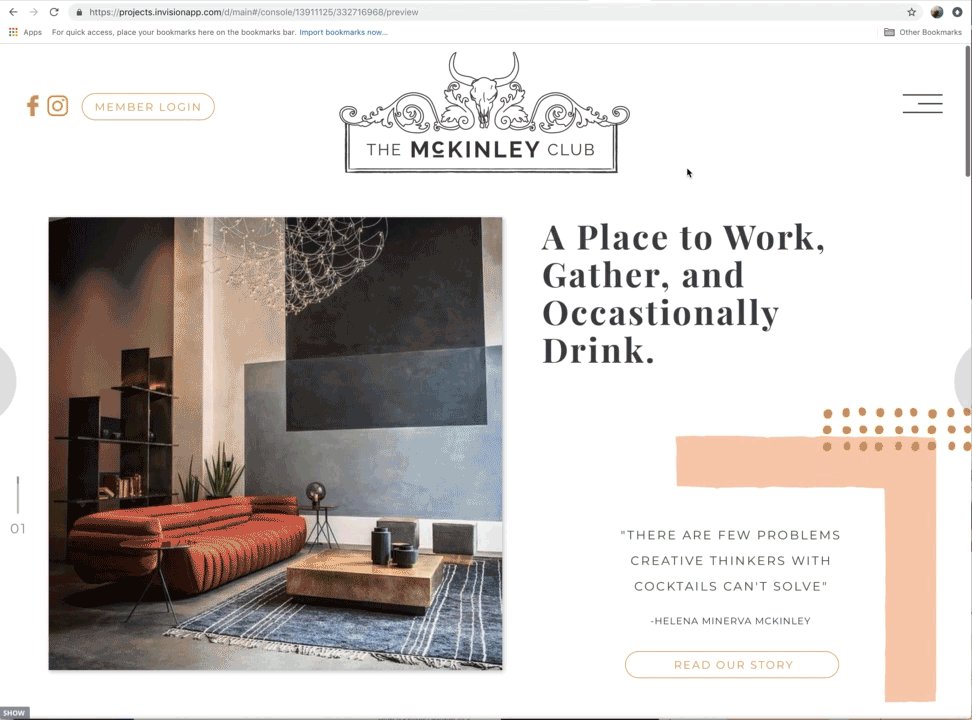
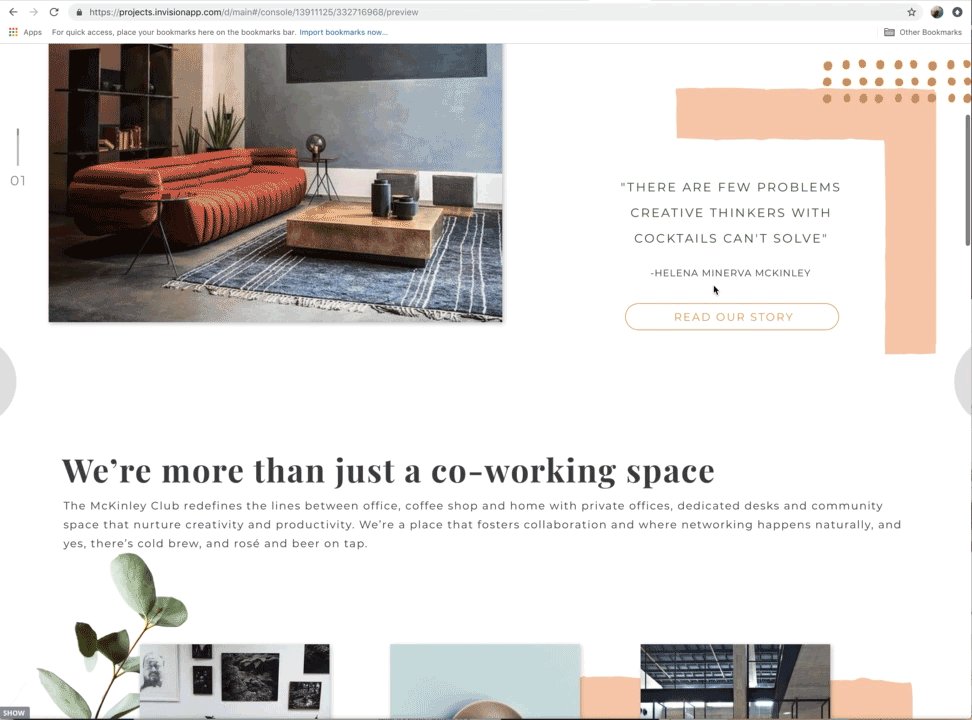
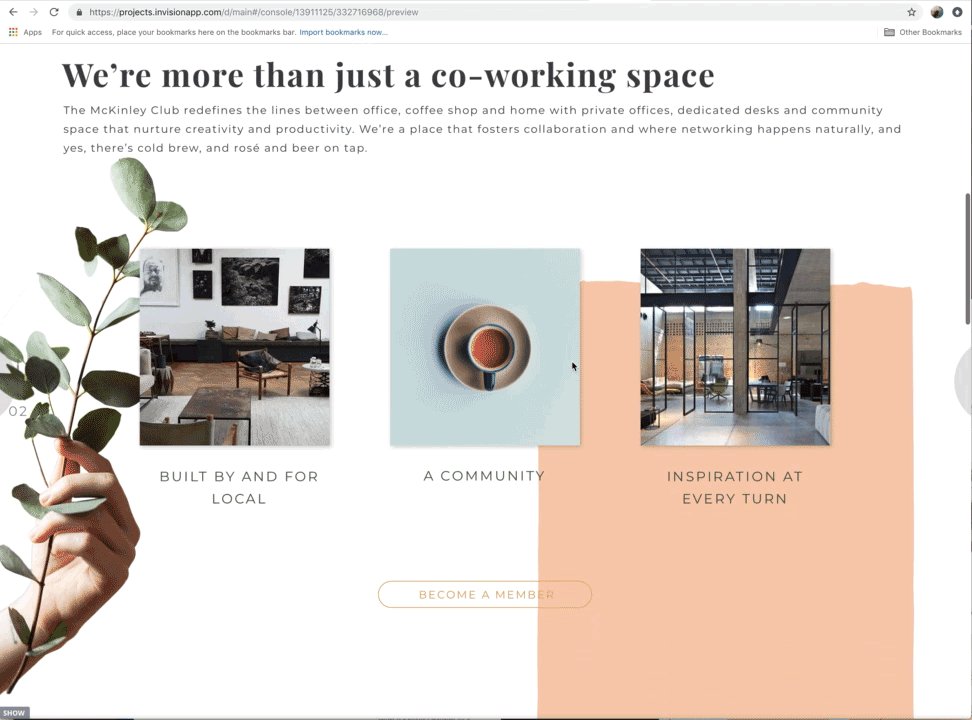
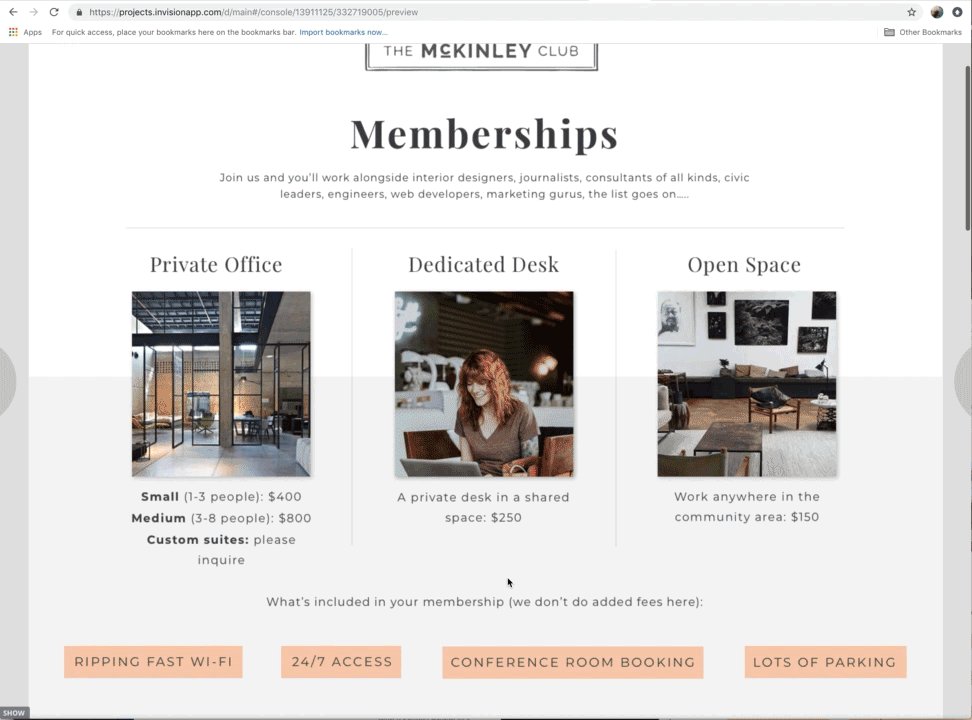
InVision
InVision is a step up from Sketch’s prototyping ability, but you access it through your web browser and you don’t have to download an app. You can even use it for free, although the free version only allows you to manage one project at a time. Invision takes a little practice to get used to, but once you get the hang of it, you can create prototypes for your designs pretty quickly.
The great thing about InVision is that it allows you to create hover states on buttons with ease. It also allows you to design elements such as a sticky nav. And, like Sketch Prototyping, it allows you to link pages together as well. It’s definitely a step up for clients with bigger budgets and it allows you to really give them a feel for what the finished product will be like.
Another great thing about InVision is that it makes collaborating extremely easy. As long as the user is given access, they can leave notes and make changes to how the prototype works, right in the prototype! It’s great for collecting client feedback, as well as collaborating with your team.
Pros:
- Clients can view the design in a web browser
- Clients can click on buttons and links
- Clients get a feel for how the site will function
- Good for sites with a lot of pages
- Great for picky clients
- Create hover states and menu dropdowns
- Create animations with gifs
- Easy to send and use
Cons:
- Takes longer to create
- Only one project is free
- Not the best for animations

Learn more and start using InVision App here: https://www.invisionapp.com/

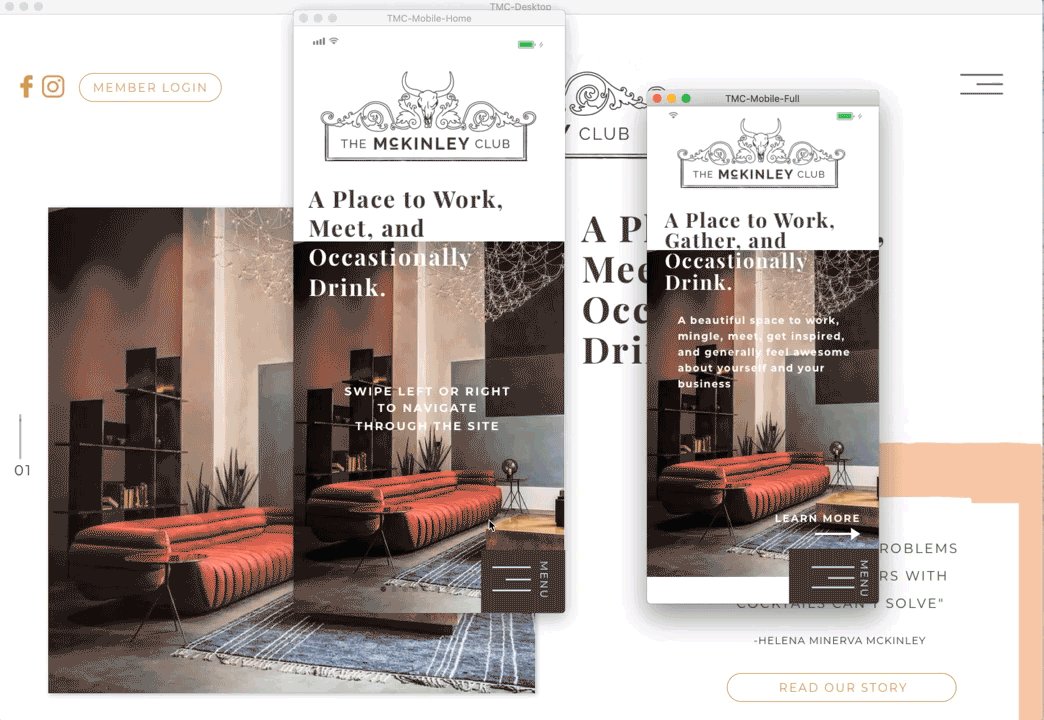
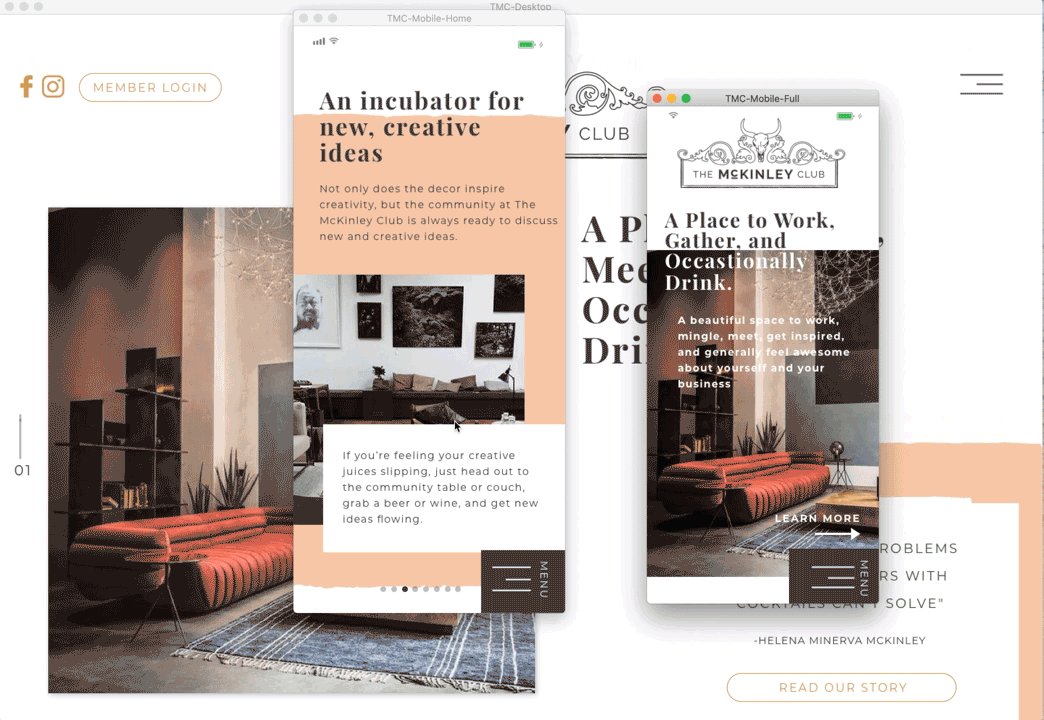
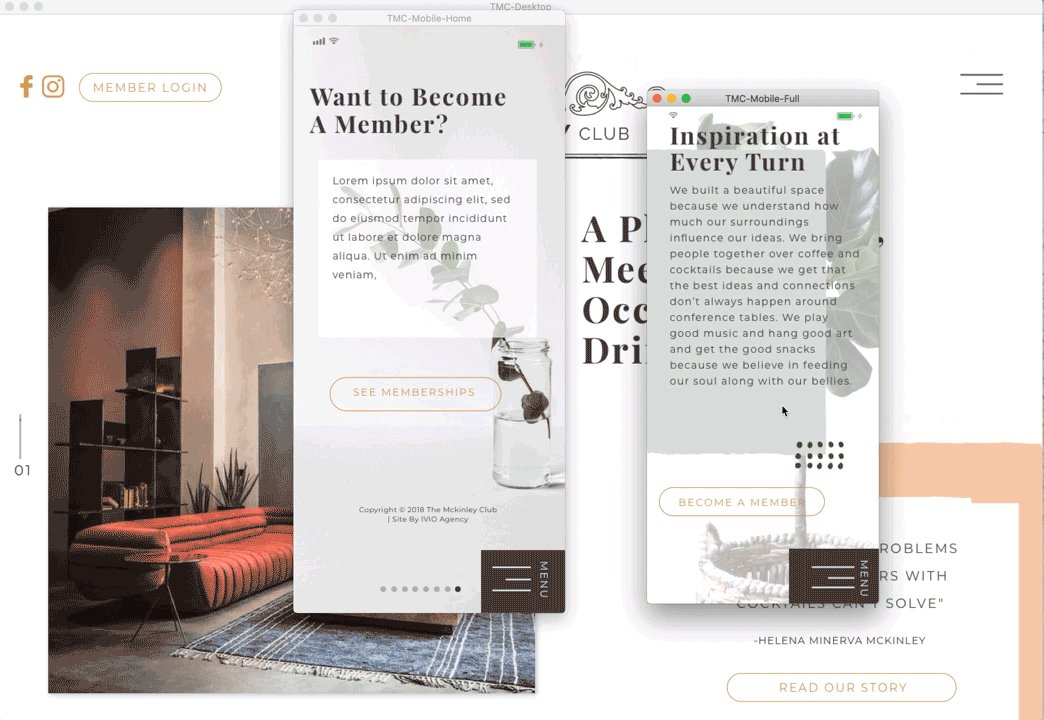
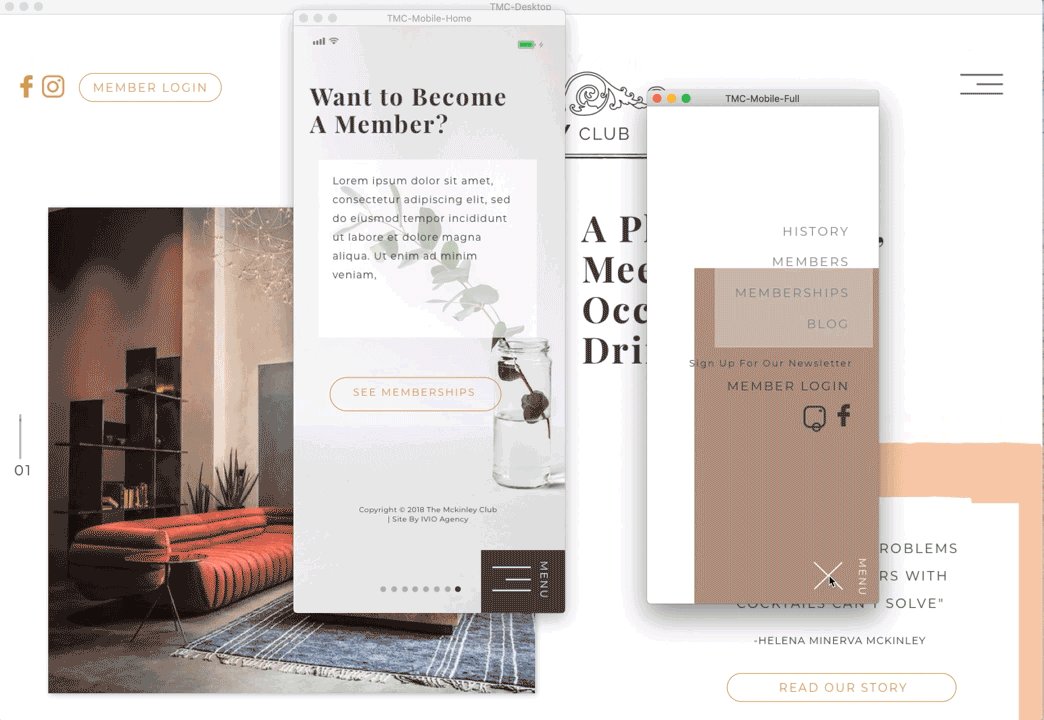
Principle for Mac
Principle is a designer’s best friend (well, my best friend anyway). I was blown away by its capabilities. It allows me to do everything the developer would do, without having to know how to code (to be honest, I was salivating while watching the tutorial videos). This application allows you to give your clients your entire vision for their website. It also allows you to convey your vision to your front-end developer, which I’ve found comes in handy.
While it has many capabilities, it does take some practice to get used to. I spent a couple of hours watching tutorial videos. But, once you get the hang of it, it’s pretty easy to create your full prototype with animations. It is definitely the most time-consuming option of the bunch, but well worth it. After creating your prototype, you can export it or take a screen video of your prototype and send that to your client. The app is a little tricky to send and open, and we’ve even had to make a guide to explain how to open it and use it successfully for our clients.
This is the perfect option for the big budget clients you’re trying to impress. I also like to use it to do some light animating for every project, just to give to our front-end developers. It’s really great for sites with a lot of animations, sliders, tabs, and other unique design ideas. I’ve also found that it’s really helped me in the UI/UX design because it allows me to see exactly how my design is going to work.
Pros:
- Clients can view the design in a web browser
- Clients can click on buttons and links
- Clients get a feel for how the site will function
- Good for sites with a lot of pages
- Great for picky clients
- Create hover states and menu dropdowns
- Easiest way to design animations
- Can be viewed on phone with principle app
- Great for UI/UX designing
Cons:
- Takes some time to learn
- Most time-consuming option
- Confusing to open for client

Learn more and start using Principle for Mac here: http://principleformac.com/
As you can see, there’s something out there for every client at every budget. Getting to know your clients’ needs will help in choosing the right method for them. With these applications, there’s no doubt you will be able to impress your next client.
