Filed Under Ivio Clients
How to Provide A1 Feedback [Complete Guide]
As a marketing agency, we rely on client feedback to ensure we get the job done right.
It is a hard task to perfectly nail the project exactly to the liking of our clients the first go around. Even though we strive to do this, feedback from the client is crucial to create the perfect end product.
This is where detailed and specific feedback from our clients is highly valuable in our line of work. And don’t worry about hurting our feelings…we actually thrive off feedback!
This might be something new to you…providing feedback and edits to an agency. But we are here to help you get over your fear and give you tips on how you as a client can provide us with meaningful and useful feedback…to benefit both of us!
Feedback is Fuel For Us and We Encourage it
It doesn’t matter if it is positive or negative, we ALWAYS welcome feedback. In fact, we encourage our clients to be completely honest or we feel they won’t be 100% happy, which is our ultimate goal.
Oftentimes, we are asked…“how should we provide feedback?”
The best feedback method for us is whatever is easiest for you! Remember, the more feedback the better…the good, the bad, and the ugly. We not only want to know what we are doing wrong, but what we are doing right!
For example, do you like the colors we chose? Or maybe you are impressed with the content. Let us know! If you want us to change something, simply just ask. We are here to make YOU happy.
It’s All in the Details
Our love language is hearing specifics. Specifics on how we can fine-tune our creation for you and take a new route if we need to. Our main goal is that you absolutely love the finished product and that you are proud to add it to your marketing mix. The magic is all in the details and we want you to provide us with detailed feedback.
We cannot stress this enough–you will NOT hurt our feelings by offering any kind of critical feedback on how we can improve. As a matter of fact, we truly hope you do. Even in the event, you feel good about something, we encourage you to think about how we can make it GREAT.
Feedback Methods
To help get clients started, we often coach our clients when we feel they are being hesitant about providing feedback. By asking the questions, we are able to help facilitate the feedback out of the client. Once they understand that we are encouraging feedback, they tend to open up.
We want our clients to be able to feel comfortable coming to us about what they want and how we can achieve it.
If the client is taking the reins on feedback, they have a few different options.
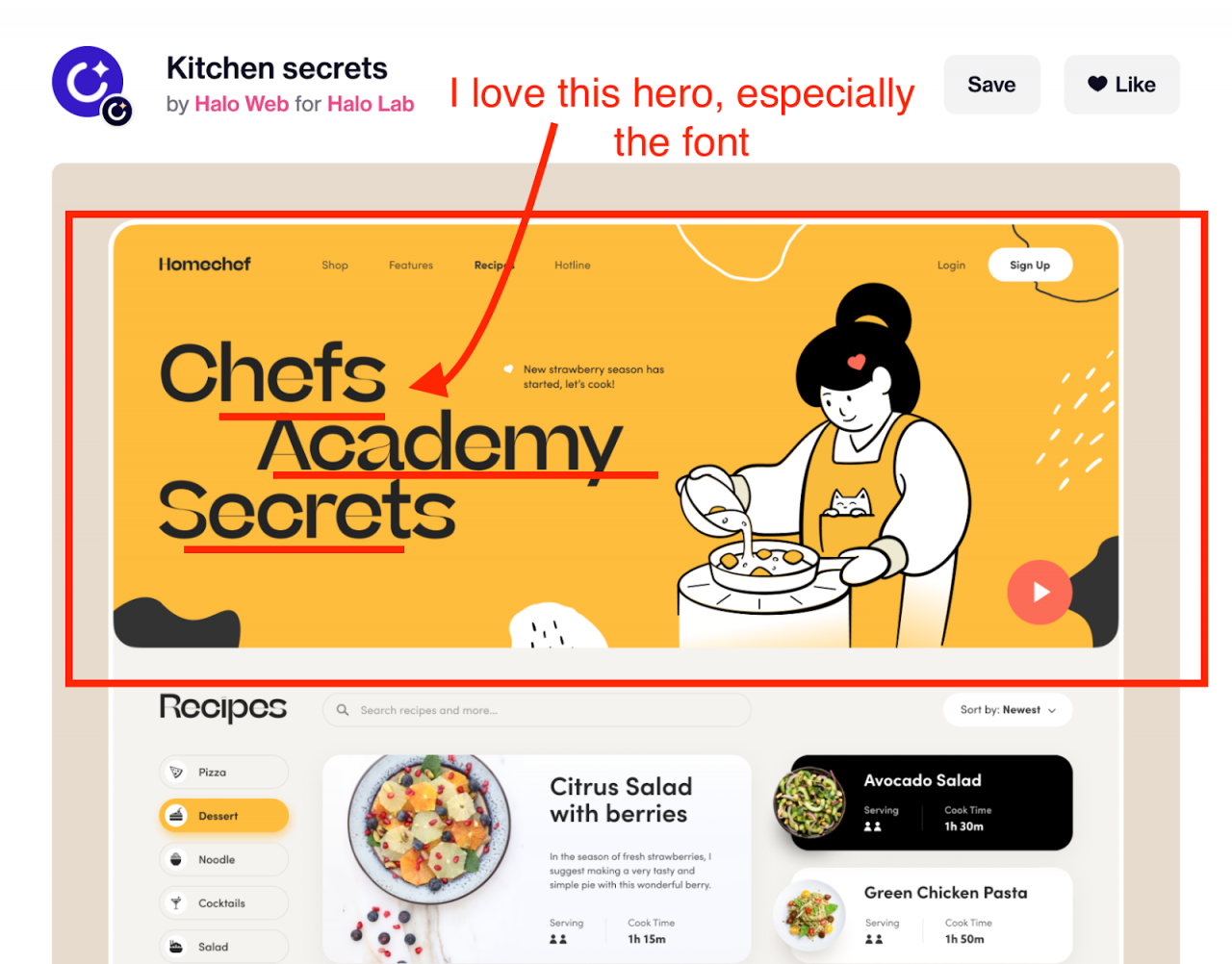
From taking screenshots or marking up a print out, any feedback method is good! Think using red markers is too much? Nonsense! This is actually great! Providing a layout of the project and adding in noticeable notes is very helpful and doesn’t offend us one bit. Bottom line, however you want to give us feedback…do it! We are open to it all.
Screenshots
Send us screenshots of what you’re seeing and how we can make changes. This is just the new school way of printing out web pages/content but is even more helpful as we can see which browser you’re using. Example – The text doesn’t stand out enough on this page, it could be more bold and eye-catching.

Not quite sure how to take a screenshot?
For Mac users, press and hold these keys together: Shift, Command, and 3. If you would like to capture a specific portion of the screen, press and hold these keys together: Shift, Command, and 4. This will allow you to exactly crop the part of the screen you want to focus on. Both options should automatically save on the desktop. Here are some visuals to help you master how to capture a screenshot on a Mac.
For Window users, simple press the PrtScn button to copy to the clipboard. To capture a specific portion of the screen, press and hold these keys together: Windows key, Shift, and S.This will also allow you to copy to the clipboard. Looking for visuals to help? Check out this helpful resource to help you screenshot in Windows.
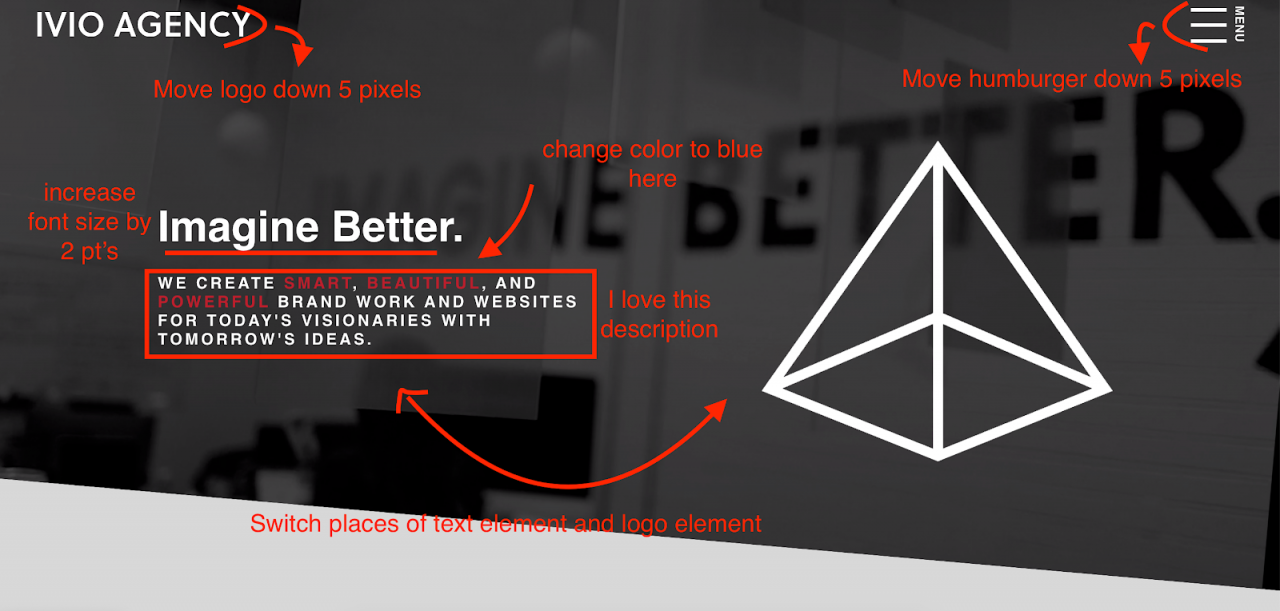
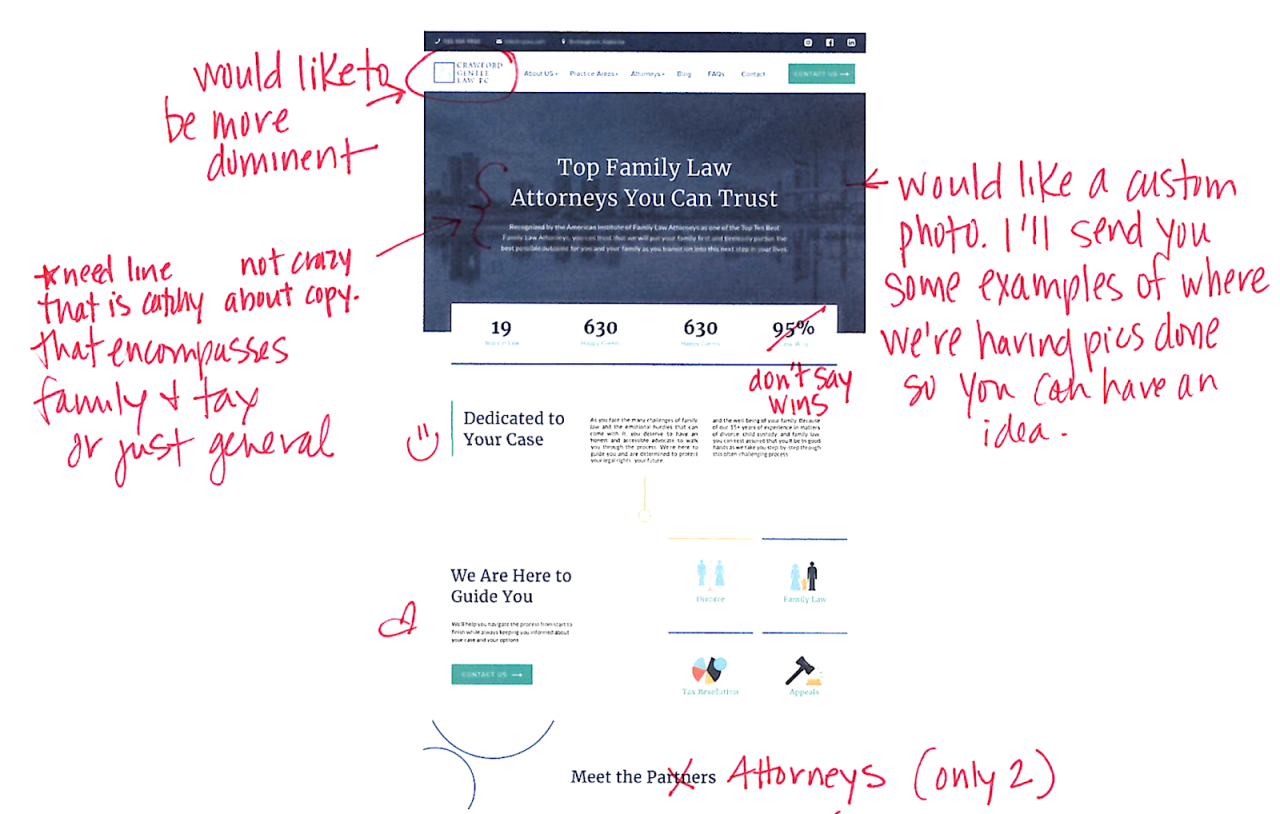
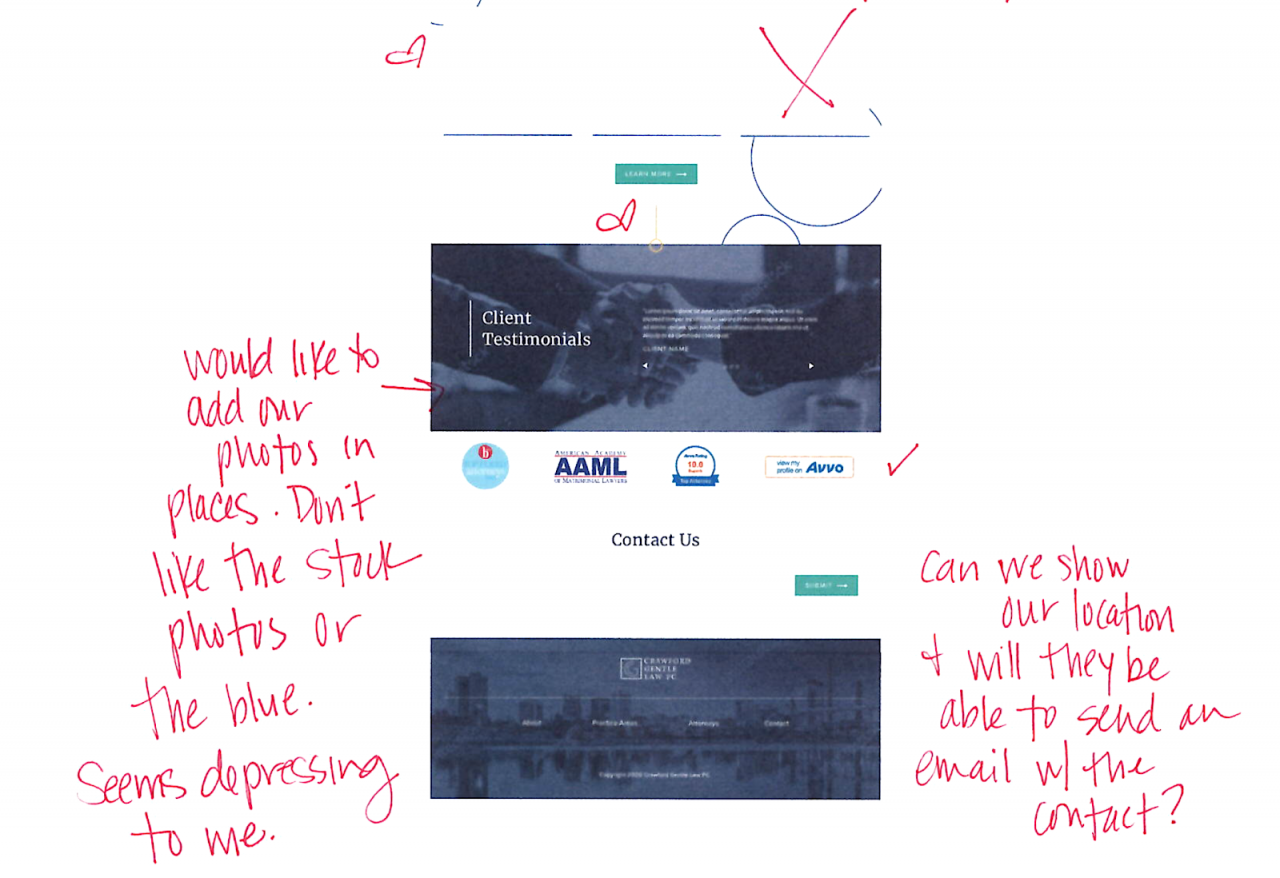
Print & Mark It!
Print the pages out and mark it up! We love doing this ourselves and it’s a great way for us to literally get on the same page with you and make edits. Circle what you don’t like, make comments on what you’d like to rearrange, etc. The key here is to tell us what you’d like to see improved, including the how and why. Example – I don’t like the font on this page, or the color scheme, it could be brighter, it seems dull.


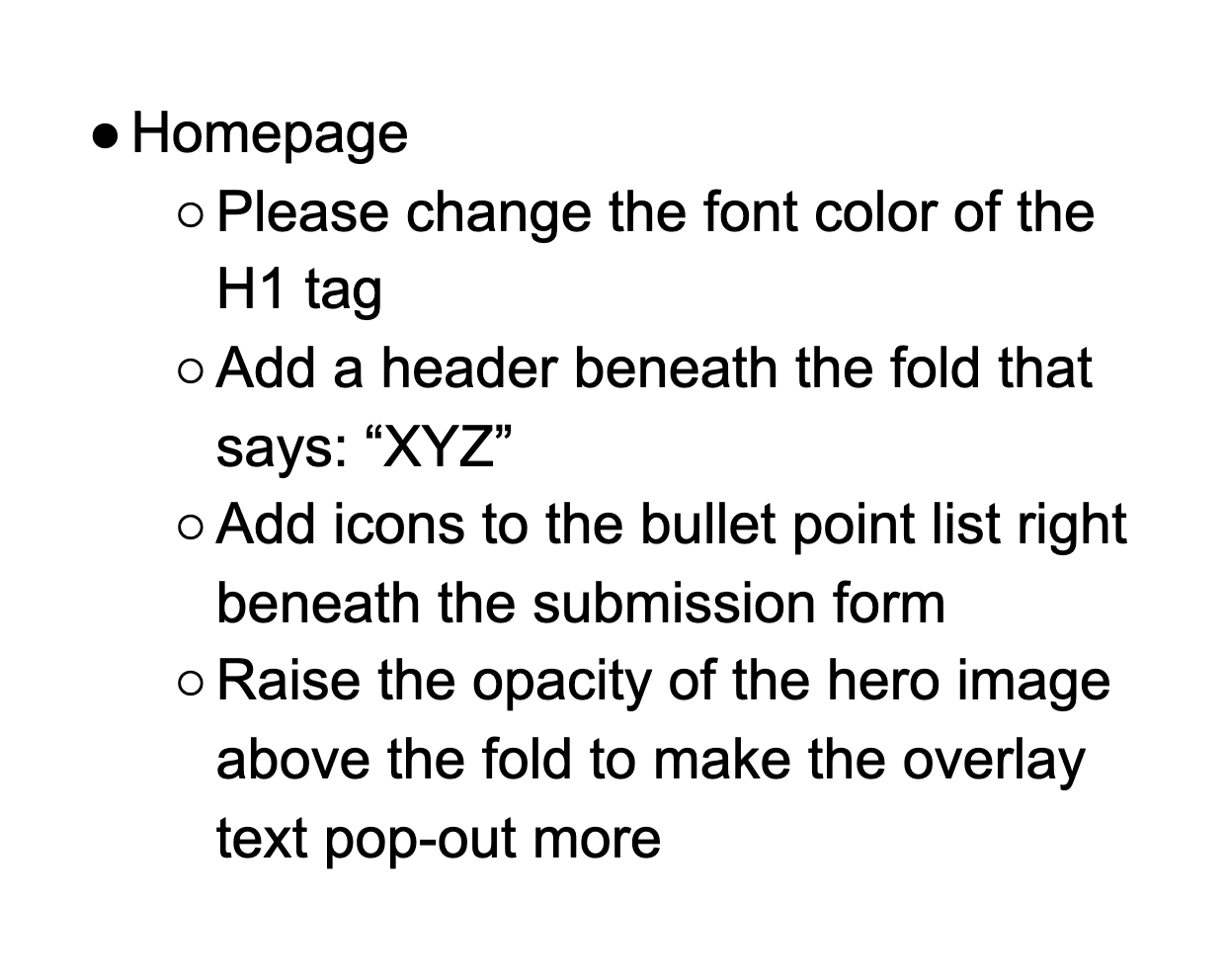
Lists
Compile a bullet point list of items you’d like edited. Lists are extremely helpful. This is especially helpful when you are not looking for detailed changes such as change of color or maybe certain words used in content. (Have you heard about our branding services? We can actually help you find the right colors and the right words to use to fit your brand!)
Plus, it can easily become a checklist to check off what has been done!

Show Us Examples
Send over a website example or two and give us some context on what you like on that particular website page. Do you like the way the content is organized? The use of photography? The font, the colors, etc. The more specific you can get when giving us website examples the better.

When providing text edits, provide this feedback in copy/paste format the way you’d like it. Example – Replace this paragraph with this paragraph.
Here are a few places our designers recommend to turn to for inspiration:
Breaking Up Pages By Sections & Elements
Try breaking up your edits in different parts of the page. For example, try organizing your feedback by the following:
- Above the fold, and
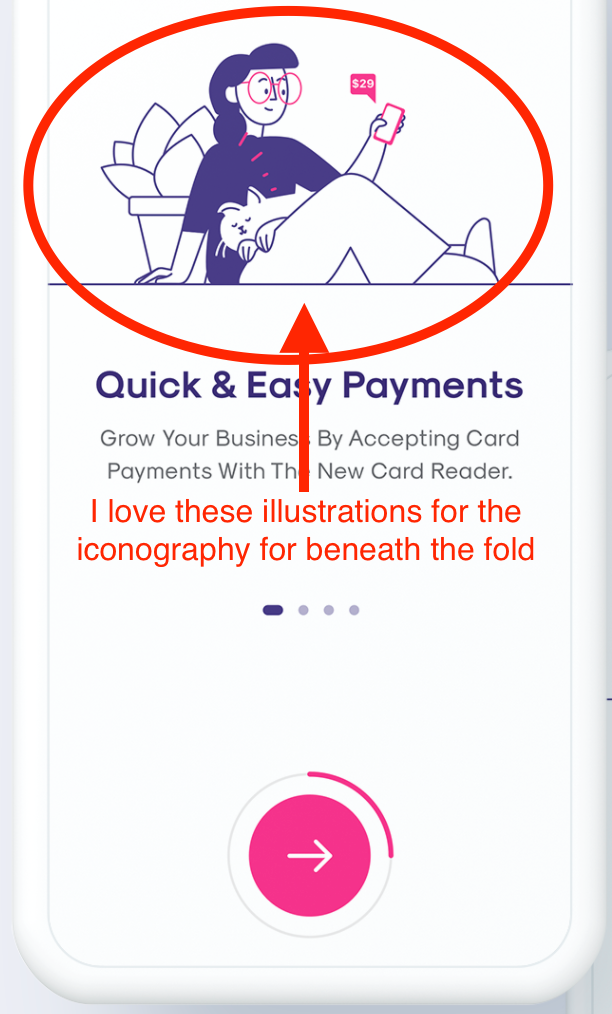
- Beneath the fold
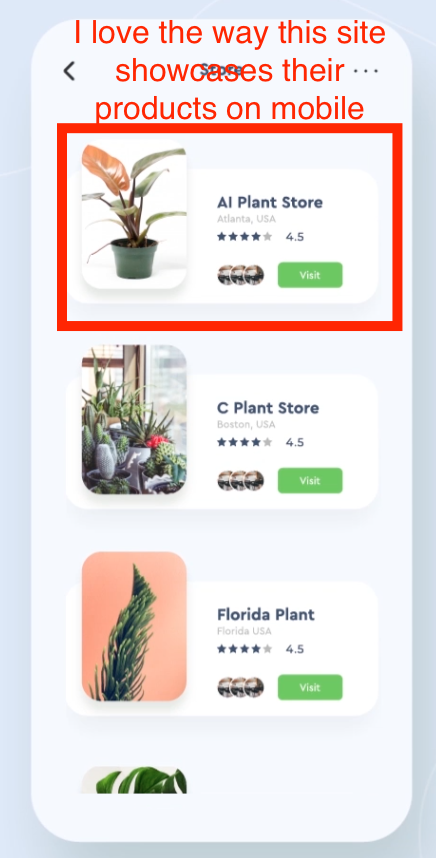
- Product placement
- Iconography
If you like the header of one site that you’d like to emulate on your site, mention it to us. But then if you like the footer of another site, mention that as well. In the end, you’ll end up with a cornucopia of amazing design elements that come together in a unique way to represent your brand and business.


Use a Visual Review and Bug Tracking Tool
The central idea of sharing feedback is to offer a productive and honest opinion. In this digital age most developers, designers, and clients work remotely. And this demands being able to create, manage, and share feedback digitally.
This is where tools like zipBoard come in place. It makes communication easier among web developers, designers, project managers, and QA. A visual platform to stay updated on your web projects. ZipBoard is an online whiteboard on top of your website to discuss, comment, annotate, share feedback, and assign tasks.
Now you can collaborate and markup on web pages, courses, videos, HTML, PDFs, and images, all in one project. Bring your client feedback and issue tracking in one place. If this sounds like something you’d like to collaborate one, you can get your free zipBoard account today.
Be Honest
We want to deliver the best results possible and we can only do that when you provide us the honest feedback we need.
And it may not be a one-time thing. Maybe later on down the road, you notice you want changes made – that’s ok! We are here to cater to you and make your brand stand out the way you want it to.
